웹훅(Webhook)란?
웹훅은 이벤트 기반의 데이터 전송 방식으로, 특정 이벤트가 발생했을 때 다른 애플리케이션 또는 서버로 데이터를 자동으로 전송하는 메커니즘입니다. 웹훅은 주로 애플리케이션 간의 실시간 통신을 위해 사용됩니다. 즉, 데이터가 변경되거나 새로운 이벤트가 발생하면 지정된 URL로 HTTP 요청(주로 POST 요청)을 보내 데이터를 전달합니다.
웹훅(webhook)은 웹 개발에서 사용자 정의 콜백을 사용하여 웹 페이지 또는 웹 애플리케이션의 동작을 강화하거나 변경하는 방법이다. 이러한 콜백은 원래 웹사이트나 애플리케이션과 반드시 관련이 없을 수도 있는 제3자 사용자 및 개발자에 의해 유지, 수정 및 관리될 수 있다. "웹훅"이라는 용어는 2007년 제프 린제이(Jeff Lindsay)가 컴퓨터 프로그래밍 용어인 훅(hook)에서 유래시킨 것이다.
포맷은 일반적으로 JSON이다. 요청은 HTTP POST 요청으로 수행된다. [위키 백과]
무슨 말이지?
안녕하세요! 오늘은 조금 낯설 수 있는 **웹훅(Webhook)**이라는 기술에 대해 쉽게 이야기들 드려보겠습니다. 어렵게 들릴 수 있지만, 웹훅은 우리가 일상적으로 사용하는 **알림(Notification)**과 비슷한 개념입니다. 쉽게 이해할 수 있도록 웹훅이 무엇이고, 어떻게 작동하는지, 그리고 어디에 쓰이는지 차근차근 설명해 드릴게요.
웹훅의 주요 특징
웹훅는 "사용자 정의 HTTP 콜백"이다. 일반적으로 저장소에 코드 푸시, 블로그에 댓글 게시 등 다양한 사용 사례와 같은 일부 이벤트에 의해 트리거된다. 해당 이벤트가 발생하면 원본 사이트는 웹훅에 대해 구성된 URL에 HTTP 요청을 보낸다. 사용자는 한 사이트의 이벤트가 다른 사이트의 동작을 호출하도록 구성할 수 있다.
일반적인 용도는 지속적인 통합 시스템으로 빌드를 트리거하거나 버그 추적 시스템에 알리는 것이다. 웹훅은 HTTP를 사용하기 때문에 새로운 인프라를 추가하지 않고도 웹 서비스에 통합될 수 있다. [위키 백과]
- 이벤트 기반
- 데이터 전송은 이벤트가 발생할 때만 이루어집니다.
예: 주문 생성, 결제 완료, 댓글 작성 등.
- 데이터 전송은 이벤트가 발생할 때만 이루어집니다.
- 실시간 데이터 전송
- 데이터가 변경되는 즉시 다른 애플리케이션으로 전송되므로 실시간 처리가 가능합니다.
- 푸시 방식
- 클라이언트가 주기적으로 서버를 폴링(polling)하지 않고, 서버가 클라이언트로 데이터를 "푸시(push)"합니다.
- 간결함과 효율성
- 필요할 때만 데이터를 전송하므로 리소스를 절약하고, 응답 속도가 빠릅니다.
한마디로, 웹훅은 알림 시스템이다!
여러분이 좋아하는 SNS를 생각해 볼까요?
- 예시:
- 인스타그램에서 누군가 내 사진에 댓글을 달면, "댓글이 달렸습니다!"라는 알림이 뜨죠?
- 이것이 웹훅과 비슷합니다. 어떤 일이 발생했을 때(이벤트) 자동으로 알려주는 것이 웹훅입니다.
이처럼, 웹훅은
- 누군가 내게 중요한 정보를 바로 알려주는 우체부 같은 역할을 합니다.
- 내가 요청하지 않아도, 우체부가 "필요한 정보가 왔어요!" 하며 직접 알려주는 거죠.
반대로, 웹훅이 없다면?
- 내가 매일같이 우체국에 가서 "새로운 소식 있나요?" 하고 물어봐야 할 겁니다.
- 이 방식은 비효율적이고 시간도 많이 걸립니다.
웹훅의 동작 방식
1. 웹훅 URL 생성
1-1. 내가 "알림 받을 주소(웹훅 URL)"를 준비합니다.
예를 들어, "https://내_주소/webhook"이라고 설정합니다.
2. 웹훅 URL 등록
2-1. 데이터를 보내는 애플리케이션(발신자)에서 웹훅 URL을 등록합니다.
예: 알림을 보내줄 서비스(쇼핑몰, 게임 서버 등)에 내 웹훅 주소를 등록합니다.
3. 이벤트 발생
3-1. 특정 이벤트가 발생하면, 발신 애플리케이션은 웹훅 URL로 HTTP 요청을 보냅니다.
예: 주문 생성, 파일 업로드, 결제 완료, 댓글 작성 등 이벤트가 발생하면 서비스가 내 주소로 "알림 데이터"를 전송합니다.
4. 데이터 수신 및 처리
4-1. 웹훅을 수신하는 애플리케이션은 데이터를 받아 특정 작업을 수행합니다. 이는, 알림을 받은 시스템(앱, 웹사이트 등)이 데이터를 활용해 작업을 수행함을 의미합니다.
예: 결제 확인 후 이메일 전송, 슬랙(Slack) 메시지 생성, 배송 시작, 알림 표시 등.
웹훅과 폴링(Polling)의 차이
특징웹훅(Webhook)폴링(Polling)
| 작동 방식 | 이벤트가 발생하면 데이터를 푸시함 | 주기적으로 서버에서 데이터를 가져옴 |
| 실시간성 | 실시간으로 데이터 전송 | 실시간이 아니며, 요청 주기에 따라 달라짐 |
| 리소스 사용 | 네트워크 리소스 절약 | 서버와 클라이언트 간의 과도한 요청 발생 |
| 복잡성 | 설정이 다소 복잡 | 간단하지만 비효율적 |
웹훅의 주요 활용 사례
웹훅은 어디에 쓰일까요?
1) 실시간 알림
예시: 결제 성공, 주문 상태 변경, 택배 배송 시작 알림.
2) 자동화
예시: 새로운 파일이 드라이브에 업로드되면 팀원들에게 알림을 보냄.
3) 소셜 미디어
예시: 페이스북 페이지에서 새 글이 올라오면 자동으로 트위터에도 게시.
4) 학습 관리
예시: 학생이 온라인 시험을 완료하면, 웹훅으로 점수가 학부모 앱으로 전송.
5) 결제 확인
예시 : PayPal, Stripe 등 결제 시스템에서 결제 완료 시 데이터를 전송.
6) 개발/버전 관리
예시 : GitHub, GitLab에서 코드 푸시(push), 병합(merge), PR 발생 시 알림 전송.
7) 커뮤니케이션 및 알림
예시 : Slack, Discord 등의 메시징 플랫폼에서 실시간 알림 생성.
8) 전자상거래
예시 : Shopify, WooCommerce 등에서 주문 생성, 재고 업데이트 이벤트 처리.
9) 마케팅 자동화
예시 : HubSpot, Mailchimp와 같은 도구에서 이메일 캠페인 트리거.
웹훅 사용의 장단점
장점
- 효율성: 이벤트 기반으로(요청을 반복하지 않으므로) 데이터 전송이 이루어져 리소스(네트워크 리소스) 절약 가능.
- 실시간성: 데이터 처리가 즉각적. 이벤트 발생 즉시 데이터를 받을 수 있습니다.
- 간소화: 반복적인 폴링 요청 없이 작업을 간소화.
- 자동화 가능: 데이터를 받아 바로 작업을 수행할 수 있습니다.
단점
- 설정 복잡성: 웹훅 URL 생성 및 보안 설정이 필요.
- 테스트 어려움: 실패한(잘못된) 요청에 대한 추적 및 오류를 디버깅하기 어려울 수 있음.
- 보안 위험: URL이 노출되거나 인증이 없을 경우, 악의적인 요청의 위험.
웹훅 보안 강화 방안
- 인증 토큰 사용
- 요청 헤더에 인증 토큰을 추가하여 정당한 요청만 처리.
- IP 화이트리스트
- 요청을 허용할 IP 주소를 제한하여 보안을 강화.
- HTTPS 사용
- 데이터를 암호화하여 중간자 공격을 방지.
- 서명 검증
- 웹훅 데이터에 해시 서명을 추가하여 데이터 위변조를 방지.
웹훅 테스트 및 디버깅 도구
- Webhook.site: 실시간으로 웹훅 데이터를 테스트하고 확인 가능.
- Postman: 웹훅의 요청과 응답을 시뮬레이션.
- Ngrok: 로컬 서버를 외부에서 접근 가능하도록 설정해 테스트.
웹훅은 실시간성과 효율성을 제공하며, 다양한 애플리케이션 간의 원활한 통신을 가능하게 하는 중요한 도구입니다. 구체적인 구현 방법이나 사례가 필요하면 추가로 설명해 드릴 수 있습니다! 😊
웹훅에 대해 좀 더 자세히 다루기 위해 실질적인 사용 사례, 구현 예제, 트러블슈팅 방법, 웹훅과 API의 차이점 등을 추가로 설명하겠습니다.
1. 실질적인 웹훅 사용 사례
1) 전자상거래 플랫폼
- 사례: 고객이 Shopify에서 주문을 완료하면, 주문 정보가 배송 소프트웨어(예: ShipStation)로 전송되어 배송 라벨이 자동 생성됩니다.
- 작동 과정:
- 고객이 주문 완료.
- Shopify가 주문 완료 이벤트 발생.
- 설정된 웹훅 URL로 주문 데이터를 전송.
- ShipStation이 주문 정보를 처리하고 배송 라벨 생성.
2) Slack 알림
- 사례: GitHub에서 코드가 푸시되면 Slack으로 알림이 전송됩니다.
- 작동 과정:
- 개발자가 GitHub에 코드를 푸시.
- GitHub이 이벤트(코드 푸시)를 감지하고 웹훅을 호출.
- Slack으로 HTTP 요청을 보내 메시지 생성.
- Slack 채널에 알림 표시.
3) 마케팅 자동화
- 사례: 이메일 마케팅 도구 Mailchimp에서 사용자가 이메일 구독을 취소하면 CRM 도구 HubSpot에 해당 이벤트가 반영됩니다.
- 작동 과정:
- 사용자가 이메일 구독 취소.
- Mailchimp에서 웹훅을 호출해 HubSpot으로 데이터 전송.
- HubSpot이 사용자의 상태를 "구독 취소"로 업데이트.
2. 웹훅 구현 예제 (코드 포함)
예제: Python을 사용한 웹훅 처리
다음은 Python Flask로 웹훅 데이터를 처리하는 예제입니다.

- Flask 서버 실행.
- Postman이나 Webhook.site를 사용해 테스트 HTTP POST 요청 전송.
- 요청 데이터가 성공적으로 수신되고 처리되는지 확인.
3. 트러블슈팅: 웹훅 관련 문제 해결
1) 웹훅 호출 실패
- 원인: URL이 잘못되었거나, 수신 서버가 요청을 차단.
- 해결 방법:
- 웹훅 URL이 올바른지 확인.
- 서버 방화벽 설정 확인.
- 웹훅 수신 서버의 상태를 점검.
2) HTTP 응답 코드가 500 (서버 오류)
- 원인: 수신 서버의 코드 문제.
- 해결 방법:
- 수신 서버의 로깅 기능을 활성화해 에러를 확인.
- 올바른 데이터 형식을 보내고 있는지 확인.
3) 웹훅 호출 지연
- 원인: 발신 서버에서 큐(queue) 처리로 인해 지연 발생.
- 해결 방법:
- 발신 서버 상태 확인.
- 발신 서버의 요청 대기열(queue)이 비정상적으로 증가하지 않았는지 점검.
4. 웹훅과 API의 차이점
특징웹훅(Webhook)API(Application Programming Interface)
| 작동 방식 | 서버가 이벤트 발생 시 자동으로 데이터 푸시 | 클라이언트가 요청해야 데이터 수신 |
| 데이터 전달 시점 | 실시간 전달 | 요청 시 전달 |
| 효율성 | 이벤트가 없을 때는 호출되지 않아 효율적 | 요청이 불필요하게 반복될 가능성 있음 |
| 사용 용도 | 이벤트 알림, 데이터 업데이트 | 데이터 조회, CRUD 작업 |
| 복잡성 | 상대적으로 설정 복잡 | 비교적 간단 |
5. 웹훅 보안 강화 예제
서명 검증 (Signature Verification)
웹훅 요청의 진위 여부를 검증하기 위해 서명 검증을 사용하는 방법:
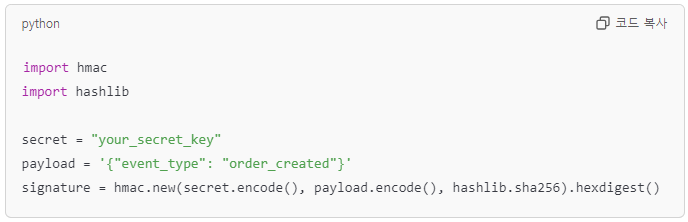
1. 발신 서버가 요청을 보낼 때 서명을 포함하여 전송:

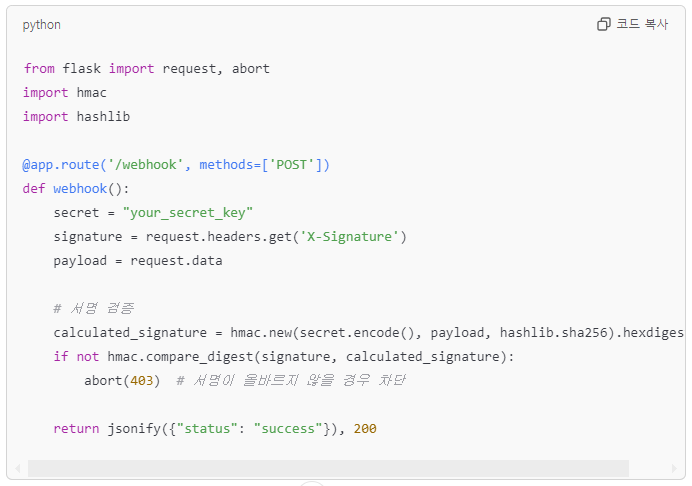
2. 수신 서버에서 서명을 확인:

from flask import request, abort
import hmac
import hashlib
@app.route('/webhook', methods=['POST'])
def webhook():
secret = "your_secret_key"
signature = request.headers.get('X-Signature')
payload = request.data
# 서명 검증
calculated_signature = hmac.new(secret.encode(), payload, hashlib.sha256).hexdigest()
if not hmac.compare_digest(signature, calculated_signature):
abort(403) # 서명이 올바르지 않을 경우 차단
return jsonify({"status": "success"}), 200
6. 웹훅 테스트 도구
- Webhook.site
- 간단히 웹훅을 테스트하고 데이터 확인 가능.(Ex. 가짜 웹훅 URL을 만들어 테스트할 수 있습니다.)
- 알림 데이터(요청 내용 및 메타데이터)를 실시간으로 확인할 수 있어 편리.
- Ngrok
- 로컬 서버를 외부에서 접근 가능하도록 터널링을 제공.
- 외부 요청을 로컬에서 테스트 가능.
- RequestBin
- 수신된 웹훅 요청을 저장하고 검토, 분석 가능.
- 어떤 데이터가 전송되는지 확인하기 용이.
7. 웹훅의 미래
웹훅은 IoT, AI, 자동화 솔루션, 그리고 클라우드 애플리케이션 간의 통신을 더욱 효율적으로 만들어줍니다.
특히, 실시간 데이터 처리가 중요한 환경에서 웹훅은 필수적인 기술로 자리 잡고 있습니다.
'AI 비즈니스 Apps.' 카테고리의 다른 글
| URL만 있으면, 상세 페이지를 1분만에 뚝딱!!! (2) | 2024.11.13 |
|---|---|
| 다양한 분야에 적용 가능한 유용한 AI 툴 소개 (26) | 2024.11.13 |
| [Runway] 애니메이션 캐릭터의 표정을 자연스럽고 생성하게 'Act-One' 기능 (7) | 2024.10.28 |
| 스타트업 성장을 10배로 늘릴 수 있는 최고의 AI 도구들 (1) | 2024.08.22 |
| The Impact and Advancements of AI Writing Assistants and LLMs in Modern Applications (0) | 2024.07.14 |