안녕하세요.
AI 마케팅 연구소입니다.

오늘은 "Make" Foundation 다섯번째 시간입니다.
이번 단원에서는 모든 것을 종합하여 "매핑 항목 탐색하기"를 시작할 것입니다.
이 단원의 목표는 "한 모듈에서 다른 모듈로 항목을 매핑하는 것"입니다.
그럼, 시작하겠습니다.

What is mapping? 매핑이란 무엇인가요?
매핑이란 한 모듈에서 정보를 생성하여, 해당 정보가 다음 모듈에서 어디에 나타나야 할지 Make에 지시하는 것을 의미합니다.
예를 들어:
Weather(날씨) 앱에서 날씨 설명을 가져오고 싶다고 가정을 해보면, 이 정보를 스프레드시트의 첫 번째 행에 나타나게 하고 싶을 거에요.
이를 위해, 첫 번째 모듈(출처)에서 두 번째 모듈(목적지)로 데이터를 매핑해야 합니다.

번들 생성 / 작업 실행
이 작업은 두 부분으로 나눌 수 있습니다. 각 부분을 천천히 따라해보세요.
첫 번째 부분은 매핑할 수 있는 항목을 식별하는 것입니다.
Weather(날씨) 앱에서 마우스 오른쪽 버튼을 클릭하고 **Run this module only(이 모듈만 실행)**를 선택하세요.
이 모듈이 출처 모듈이기 때문에, 정보 번들을 생성할 것입니다.
번들 생성 및 작업 실행
**Run this module once(이 모듈을 한 번 실행)**을 클릭하면, 여기서 두 가지 사항을 확인할 수 있습니다.


번들에 무엇이 포함되어 있나요?
여기에는 두 가지 정보 세트가 있습니다.
일부 항목에는 ** + **가 포함되어 있으며, 이는 컬렉션/배열로 여러 항목을 매핑할 수 있음을 의미합니다.
컬렉션 및 배열에 대해 더 자세히는 나중에 말씀드리도록 하겠습니다.
Coordinates(좌표) / Wind(바람) 옆의 ** + **를 클릭하여 매핑할 수 있는 다른 항목을 확인해보세요.
다시 한번 보여드릴께요.

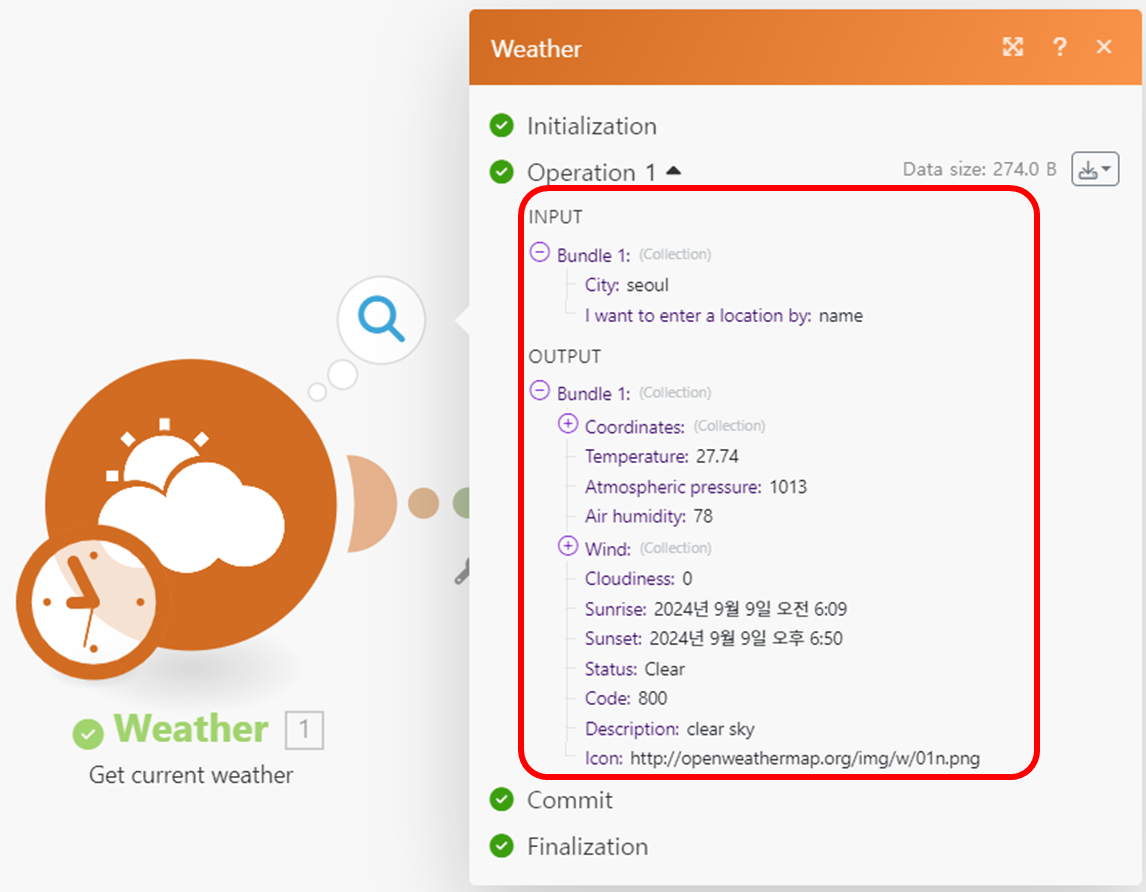
이번에는 도시를 서울로 바꿔보았습니다.

보시면, Weather(날씨) 모듈에서 날씨 데이터를 받아온 결과입니다.
입력된 도시가 "Seoul(서울)"로 설정되었고, 출력된 정보는 다음과 같습니다:
입력 (INPUT):
출력 (OUTPUT):
두 번째 작업을 진행해 보겠습니다.
항목을 대상 모듈에 매핑하기
이제 Weather(날씨) 모듈에서 매핑할 수 있는 항목을 확인했으므로, 이를 대상 모듈 어디에 매핑할지 알아보겠습니다.
먼저, 이전에 생성한 Google Sheet "Make Foundation 시나리오" 열어두세요.
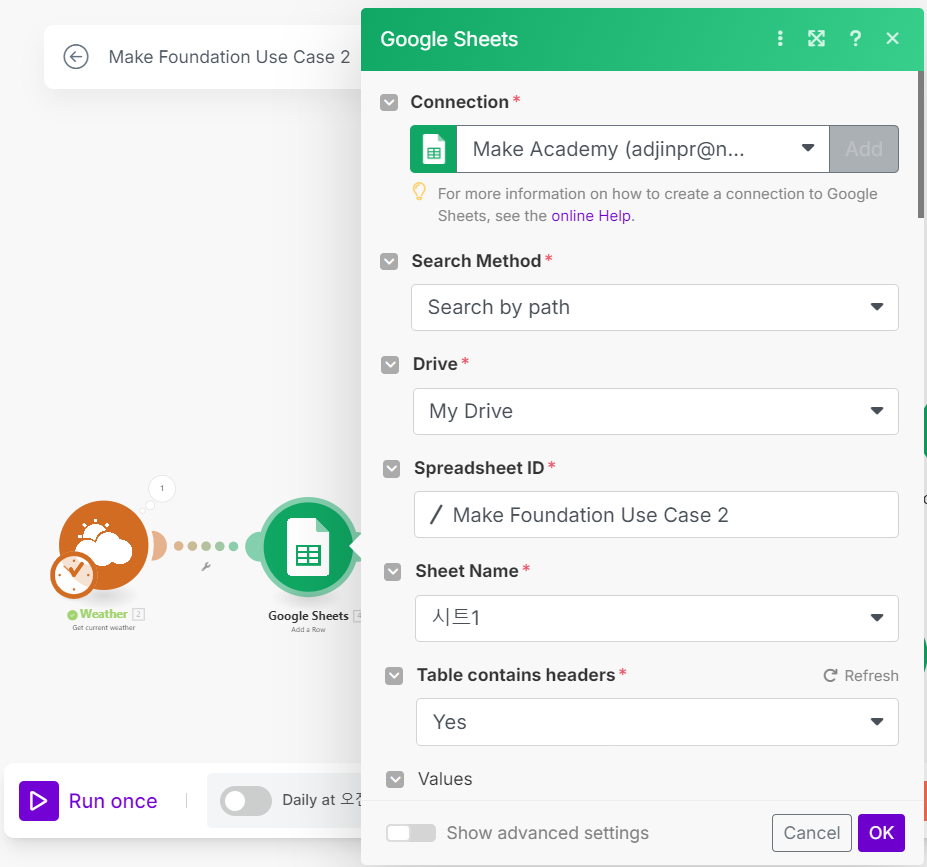
Make 내에서 Google Sheets > Add a Row 모듈을 열어, 설정 페이지를 불러오세요.

항목을 어디에 매핑할 것인가
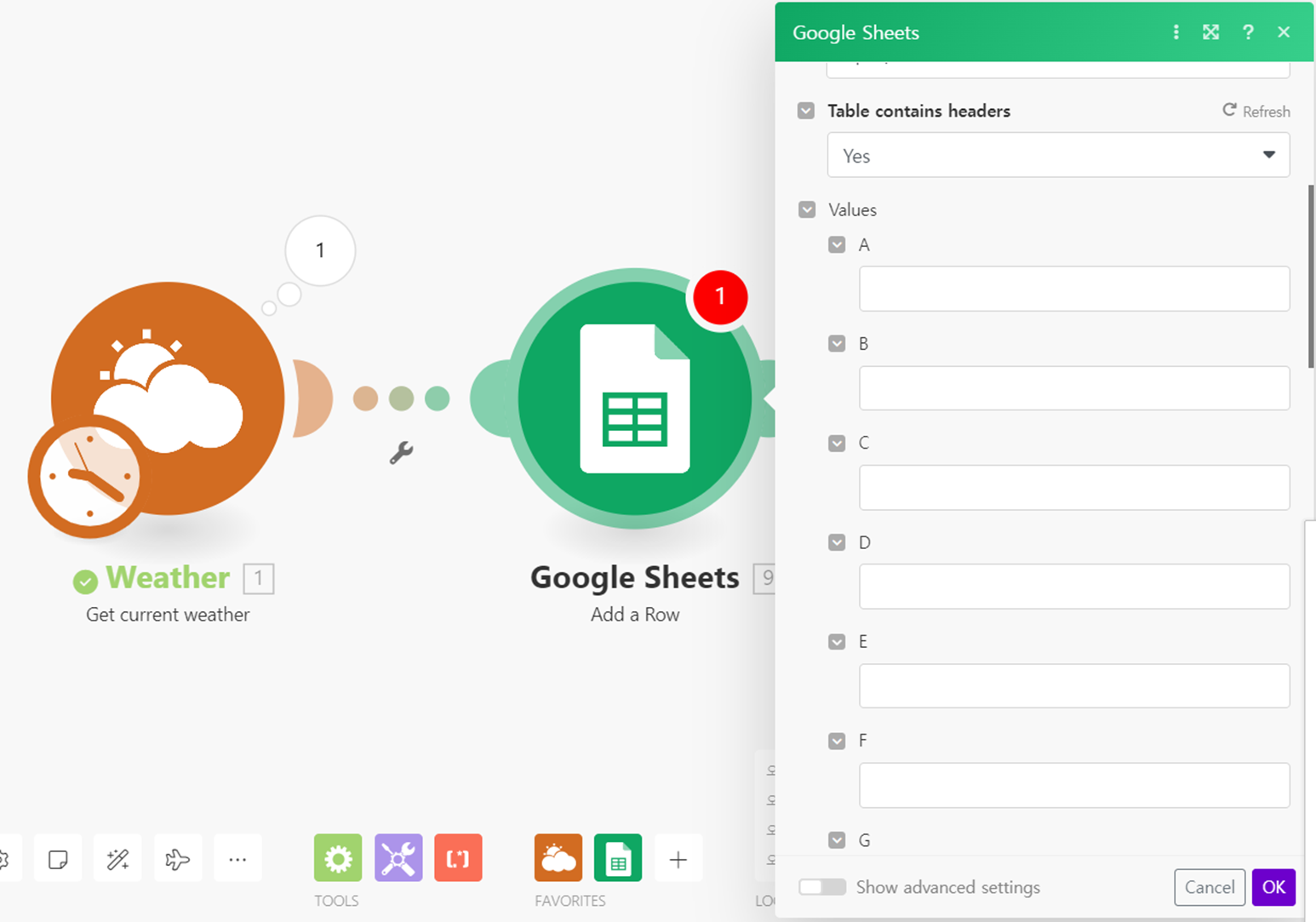
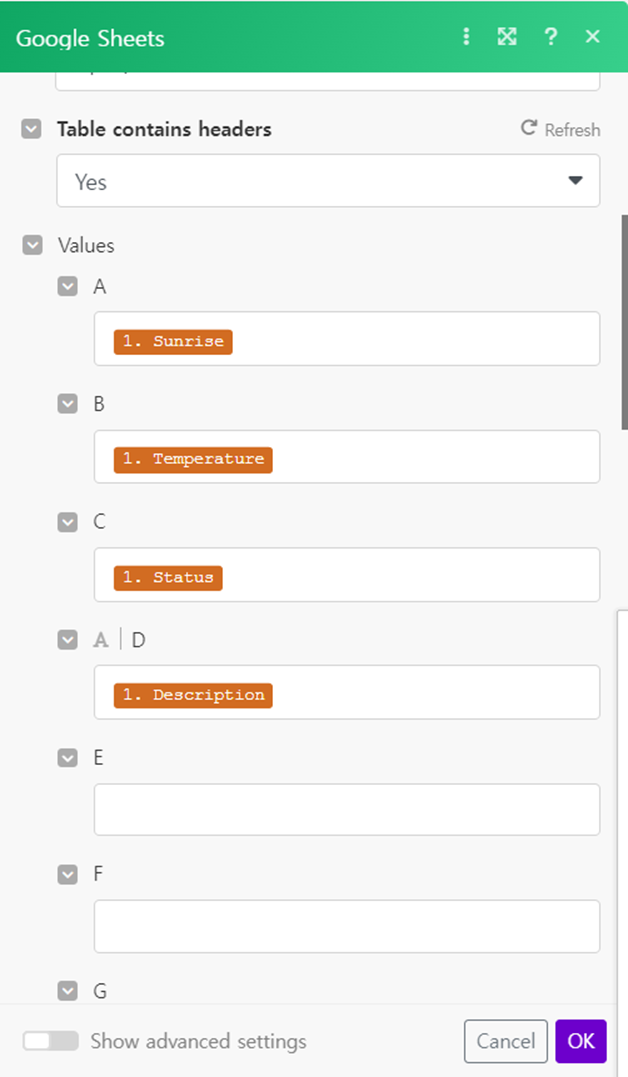
설정 패널에서 Values(값) 부분으로 스크롤하세요.
여기에는 A, B, C 등으로 표시된 여러 필드가 있습니다. 이 필드들은 Google Sheet의 열에 해당합니다.

A로 표시된 필드에서 ** + **를 클릭하세요.
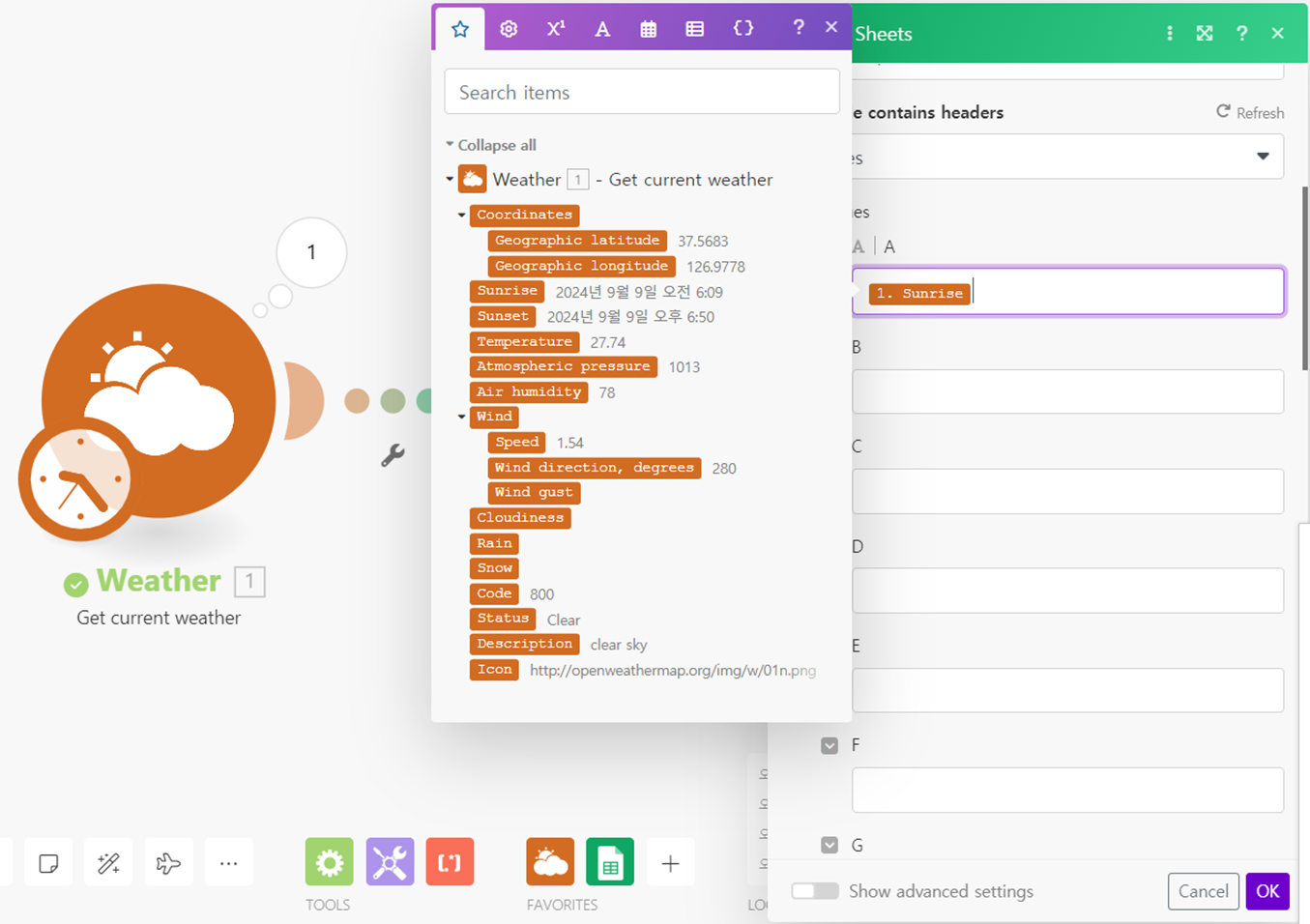
매핑할 수 있는 필드들이 나타납니다. 이젠 정말 좀 익숙하게 보이시죠?
이것은 번들에서 생성된 항목들입니다. 여러분이 생성한 실제 데이터입니다.
여기에서, 하나 또는 여러 항목을 선택할 수 있으며, 해당 정보는 Google Sheet의 A열에 처리됩니다.

이 연습을 완료하려면, 네 가지 다른 항목을 Google Sheet에 매핑하세요.

OK를 클릭한 후, 시나리오를 저장하세요. 작업이 완료되었습니다.
Google Sheets > Add a Row 모듈의 설정을 다시 열고,
Row A에서 번들에 있는 항목 중 하나에 마우스를 올려보세요.
Weather 앱에서 무슨 일이 일어나는지 보이시나요? 해당 앱이 진동하기 시작할 것입니다.
이것은, 다른 모듈을 구축할 때 매우 유용한 시각적 힌트입니다.
이는 매핑된 항목의 소스가 어디에서 오는지를 보여주며, 특히 더 복잡한 시나리오를 만들 때나 여러 모듈과 다양한 데이터 소스를 사용해야 할 때 유용합니다.
첫 번째 시나리오 실행
다음 과정에서는 시나리오를 더 깊이 있게 실행하는 방법을 다루도록 하겠습니다.
지금은 첫 번째 자동화를 실행할 준비가 되었습니다.
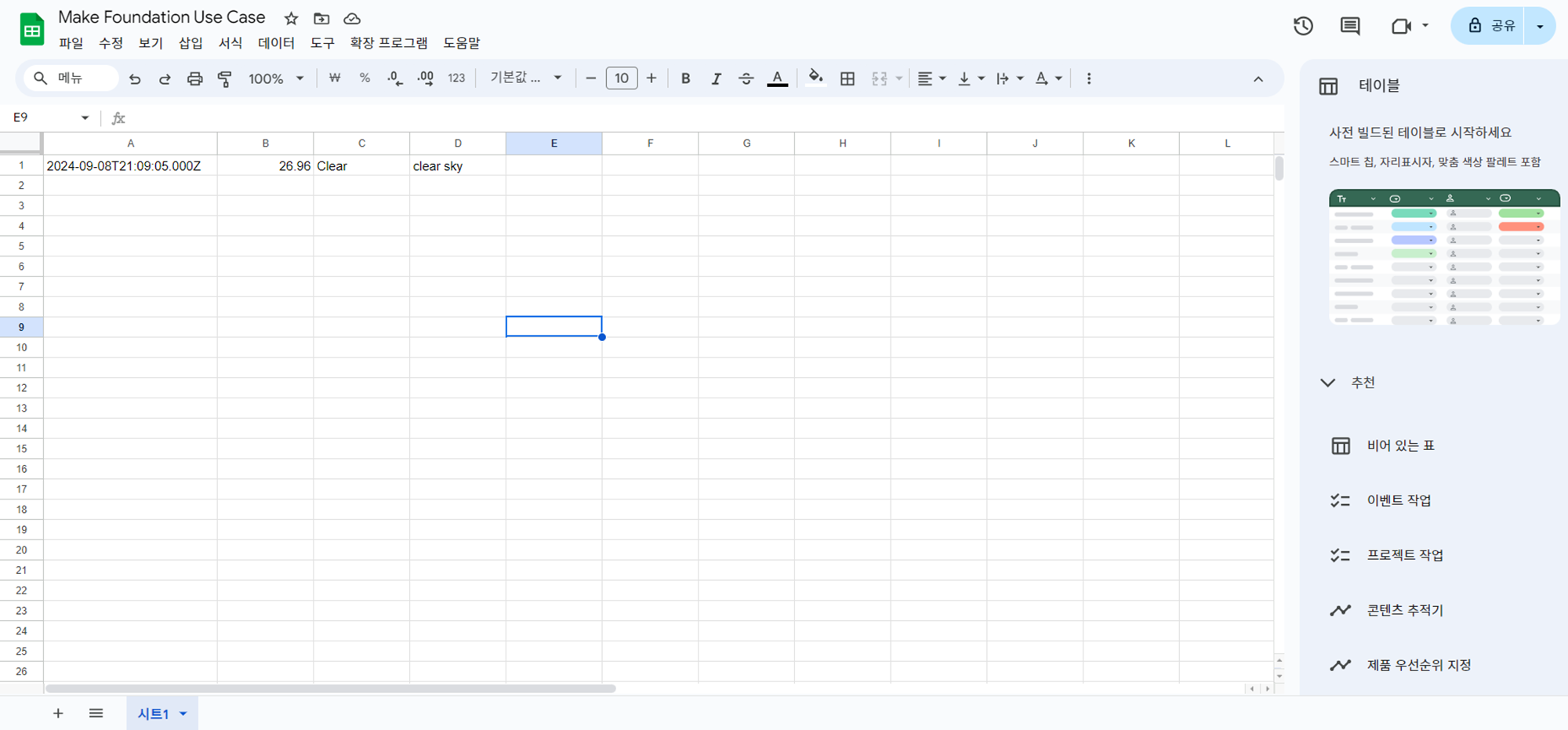
Google Sheet를 다른 탭 또는 화면에서 열어두고, 실행 중 발생하는 변화를 확인해 보겠습니다.
Run once 버튼을 클릭한 후 Google Sheet를 확인해보세요. 내용을 확인할 수 있을 것입니다.

이는 Weather 앱에서 매핑된 정보입니다.
축하합니다!
첫 번째 시나리오를 성공적으로 실행하셨습니다.
여기까지, 5
번째 단원이 완료되었습니다.
이제 시나리오 내에서 항목을 매핑할 수 있게 되었고, 다음에 대해 이해하게 되셨을거에요.
잘하셨습니다!
다음 단원에서 또 뵙겠습니다.
'AI 마케팅 교육 & 강의' 카테고리의 다른 글
| [초보 가이드] 구글 애드센스 핀번호 등록, 이렇게 하면 끝! (0) | 2025.02.24 |
|---|---|
| 블로그 상위 노출을 위한 최적화 전략: 누락 방지 꿀팁 (3) | 2024.12.15 |
| 초보자를 위한 블로그 최적화 방법과 필수 도구 3가지 (2) | 2024.11.14 |
| 클로드 3 모델 소개 및 비교 (15) | 2024.11.10 |
| ChatGPT 지금 시작해도 늦지 않을까요? (4) | 2024.11.08 |